ノーコードによるアプリ開発ツールに、「Bubble」があります。Bubbleは、Webアプリの開発に特化しており、開発ツールのGUIを駆使することで、文字通り、プログラミングすることなく、Webアプリを作成することができます。
■ Bubbleの仕組み
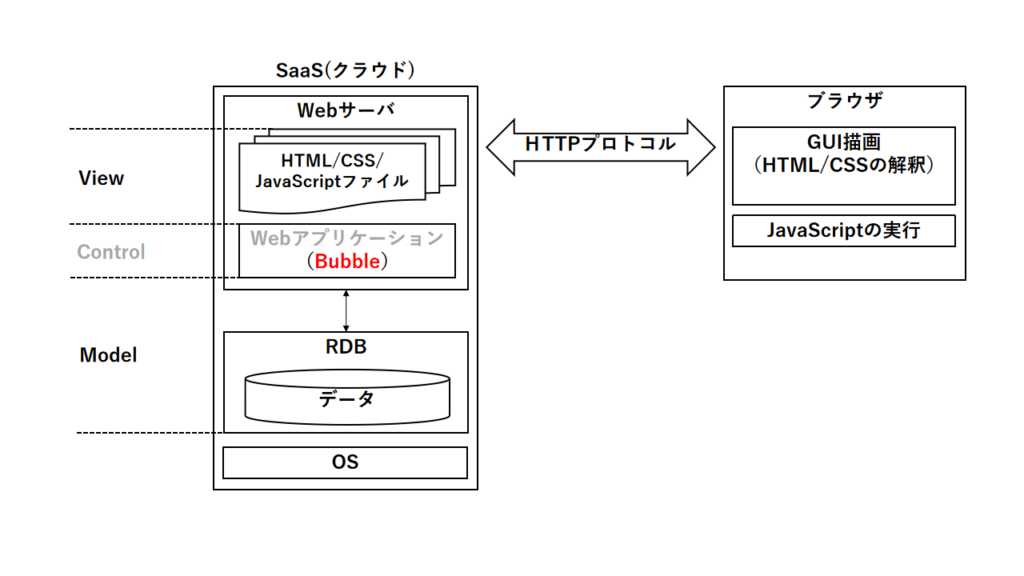
Bubbleは、クラウドの「Software as a Service」(SaaS)の一種であり、ユーザがBubbleを使って開発するWebアプリはSaaSの中で実行されます。
一般的なWebアプリケーションのアーキテクチャモデルとして、次のMVCモデルがあります。
Model(M)
ビジネスロジックを実現します。主に、データの処理(登録・更新・削除・参照)を実行し、データベースを使う場合、RDB(リレーショナル・データベース)、そのものを指します。
View(V)
画面を実現します。Webアプリであれば、ブラウザで表示するHTML/CSS/JavaScriptで記述した画面であり、ネイティブアプリであれば、スマホ(iPhone/Android)で表示する画面です。
Controller(C)
ModelとViewの間で、制御や処理を実現します。画面に表示するために、データを変換したり、データを組み合わせたり、他のライブラリやAPIの呼び出しなどを実行します。
Bubbleによって開発されるWebアプリは、Control(制御)がなく、MVのみの構造となります。
Bubbleは、画面からデータベースへのインとアウトを直結する仕組みであり、データベース自体は、SaaS上に構築され、データが保存されます。

逆に言えば、Control(制御)の部分がBubbleそのものであり、ユーザが個別にプログラミングすることはできません。よって、サーバサイドのプログラミングはできません。
(自分でプラグインを作れば、サーバ側で動作する処理を作れるようだが、プラグインエディタによる作成で、コードはJavaScriptであり、限定的)
■ Bubbleの利用料金
Bubbleには、以下の料金体系があります。
Free
Best for learning how to use Bubble
$0/ month
Starter
Best for launching your app and testing
$29/ month
Growth
Best for growing your user base
$119/ month
Team
Best for scaling your team and business
$349/ month
無料(Free)ではない有料サービスでは、主に以下が可能となります。
①ストレージサイズ
データベースのデータ量上限を拡大できます。
②Webアプリのリリース
インターネットへの公開ができます。(無料では、開発のみ)
③データタイプ毎のCSV Upload(インポート)
データベースへ外部からデータを大量に登録するため、CSVファイルからインポートできます。
※データタイプ毎のCSV Download(エクスポート)は、無料でも可能
(メールでURLが送られ、ダウンロードする)
④外部APIの利用
プラグインをインストールすることで、外部APIを利用することができます。
■ Bubbleの無料カウントによるWebアプリ開発
以下の「Get started for free」からメールアドレスとパスワードを入力し、アカウントを作成します。
Googleアカウントの利用も可能です。
https://bubble.io/

アカウント作成後、ログインすると以下の画面となり、Webアプリの開発が可能となります。

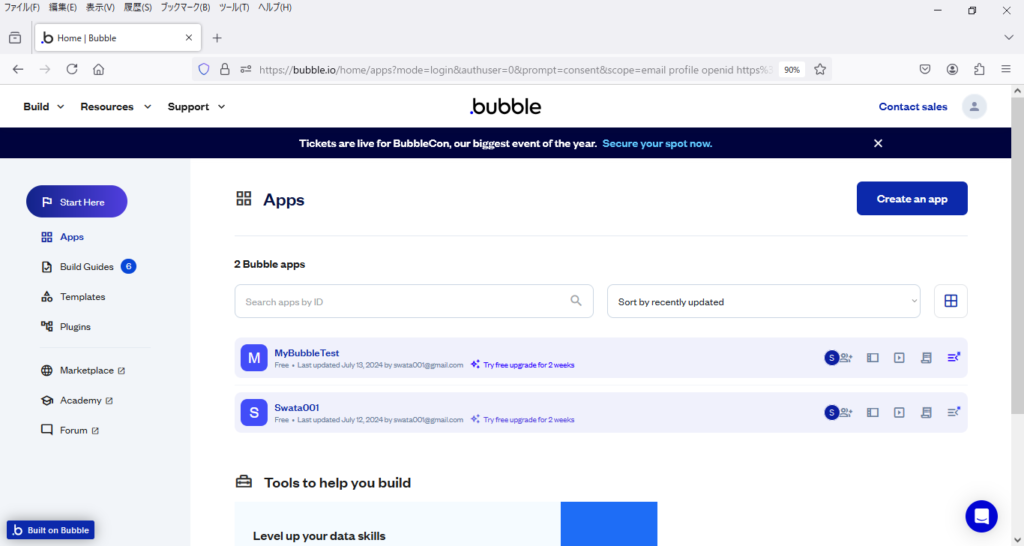
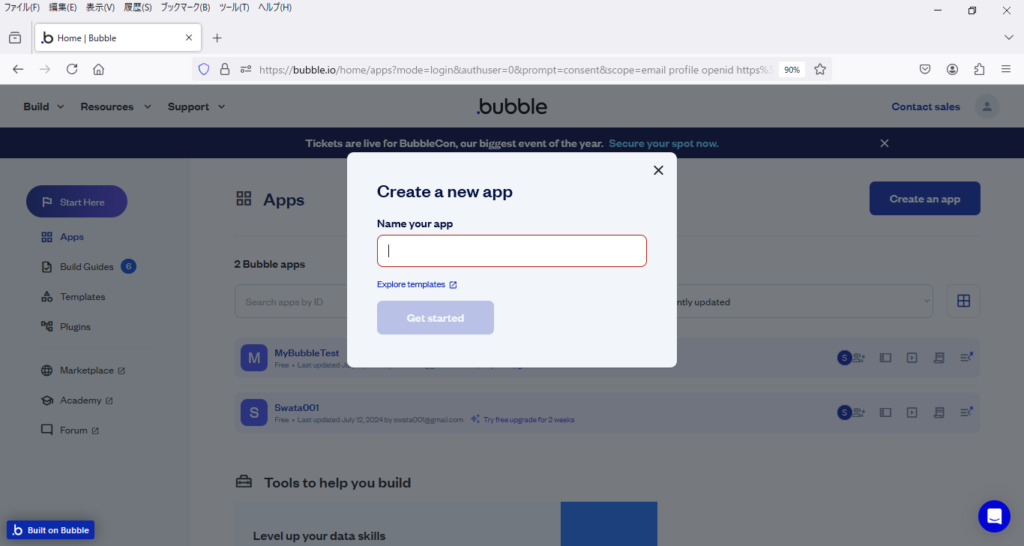
Webアプリを作成するため、左側の「Apps」をクリックします。

「CreateApp」ボタンをクリックし、アプリ名を入力し、Webアプリを生成します。

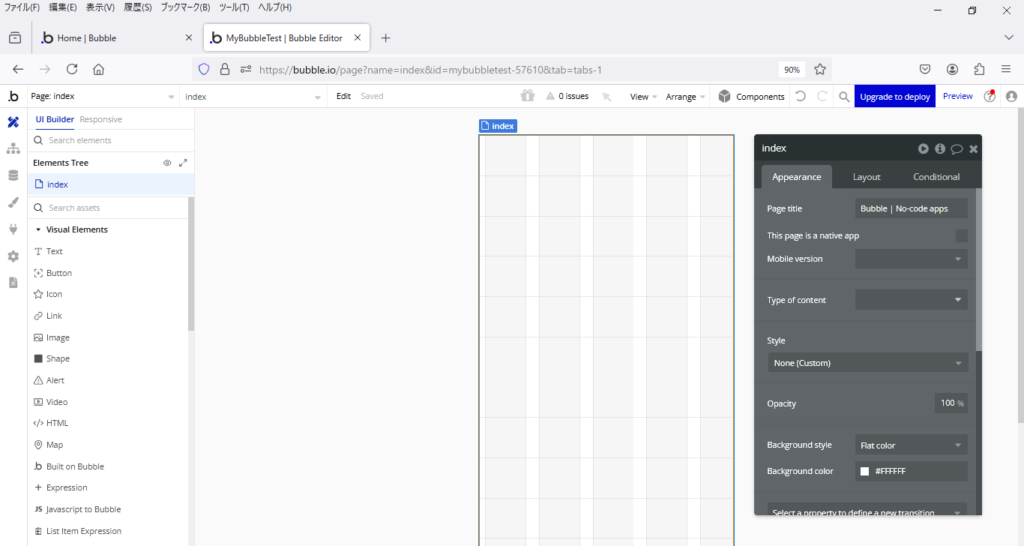
アプリ作成後、エディタ画面が開きます。

以後、この画面を使って、Webアプリを開発していきます。
■ Bubbleの主なノーコード機能
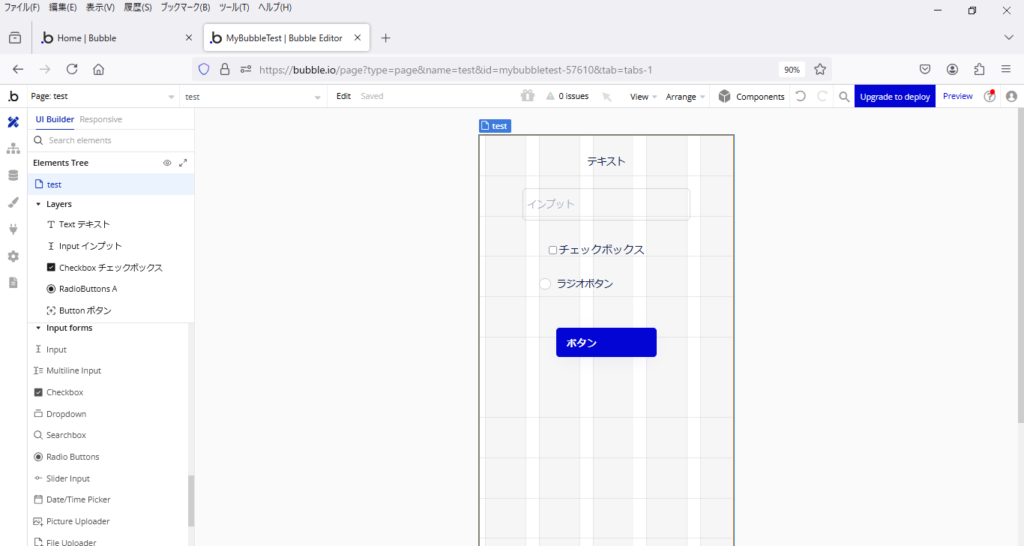
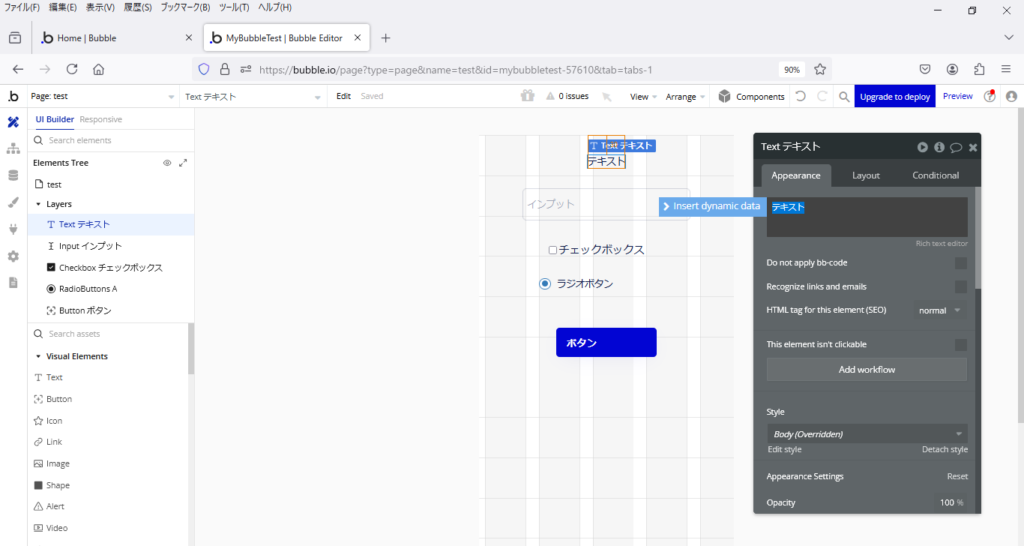
1)画面デザイン
Inputなどのツールボックスを使って各種画面を作成します。

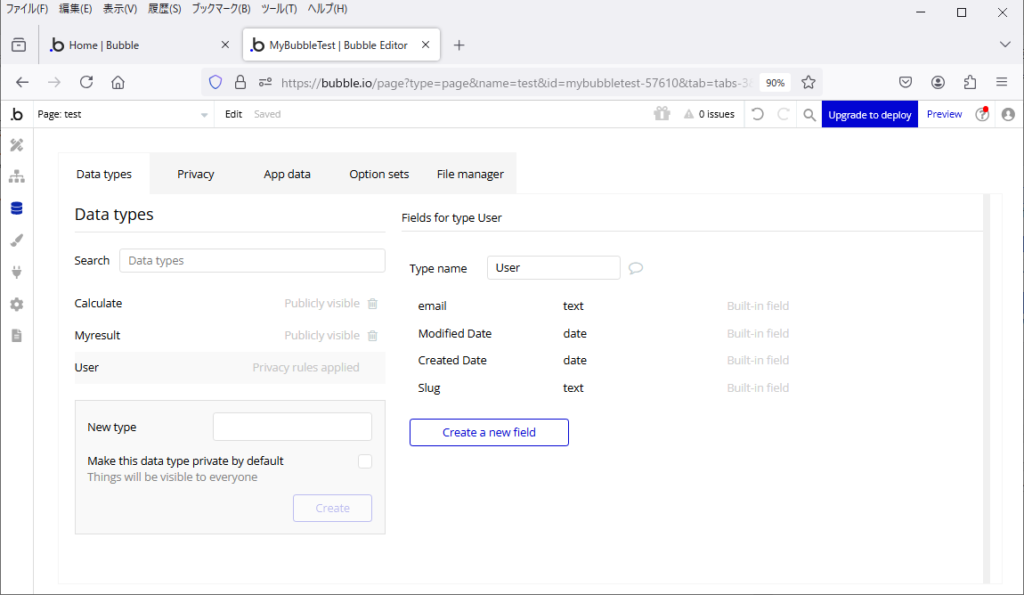
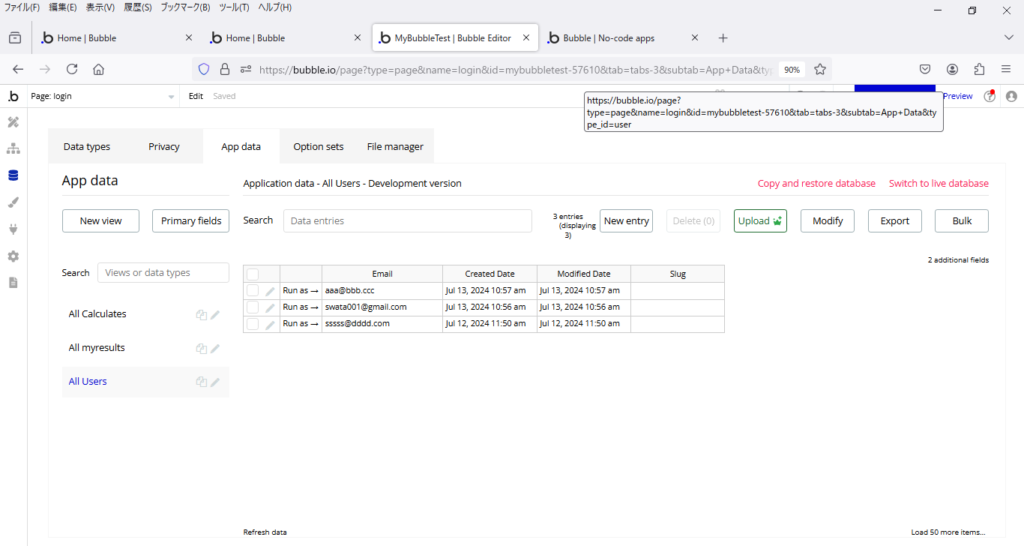
2)データベースデザイン
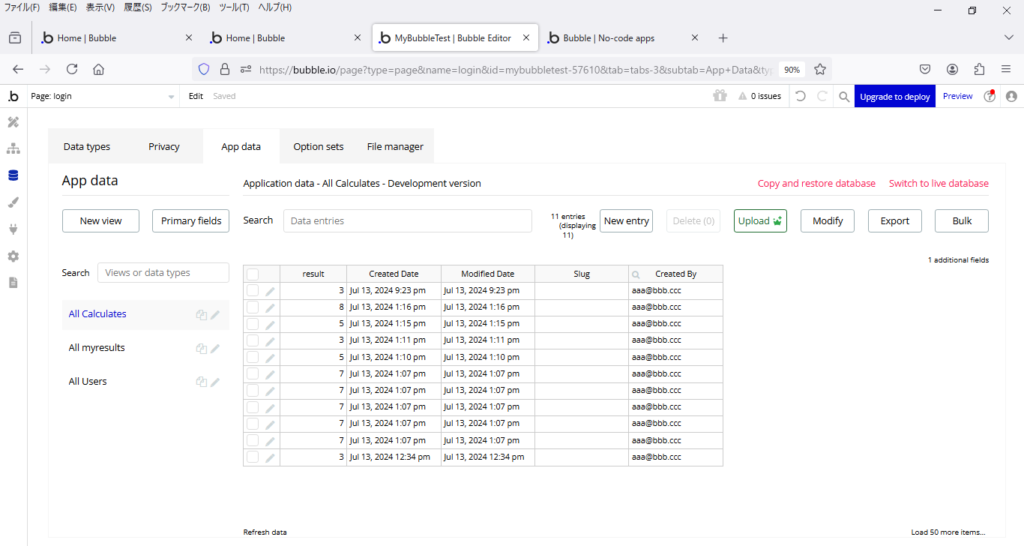
Bubbleでは、テーブルをデータタイプ(DataType)と呼んでいます。
ユーザ管理用のUserデータタイプがデフォルトであらかじめ存在します。
また、新たにデータタイプを作成すると、Creator、Modified Date、Created Date、Slugという4つのフィールドが自動で追加されます。


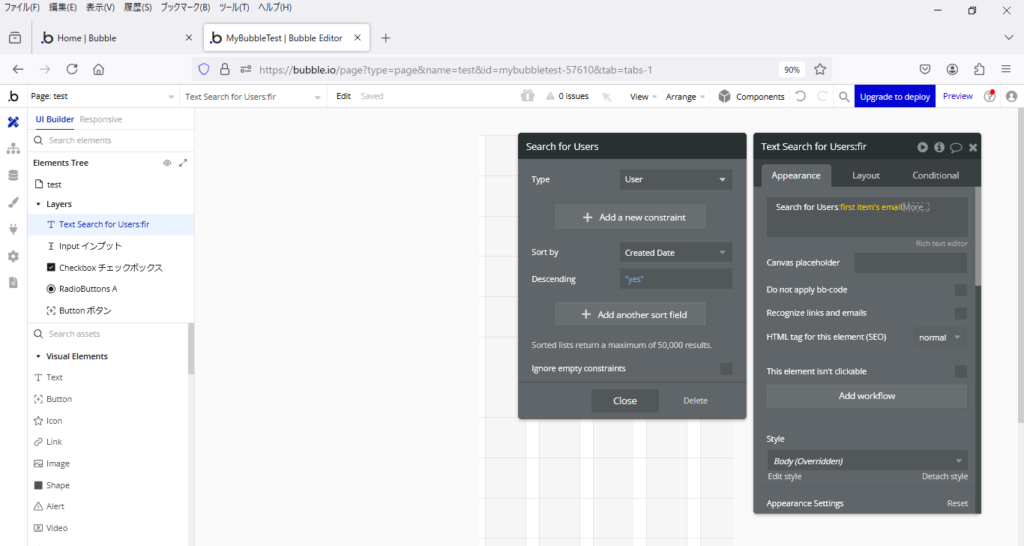
3)データと画面デザインとの連携
各データタイプのフィールドと画面デザインの部品との連結をすることができます。
これによって、データタイプからデータを取得したり、書き込んだりすることができます。
例えば、まず、テキストボックスで「Insert dynamic Data」を選択します。データタイプ「User」を検索し、結果を作成日(Created Date)の降順でソートした最初のemailを表示する場合は、以下のように設定します。


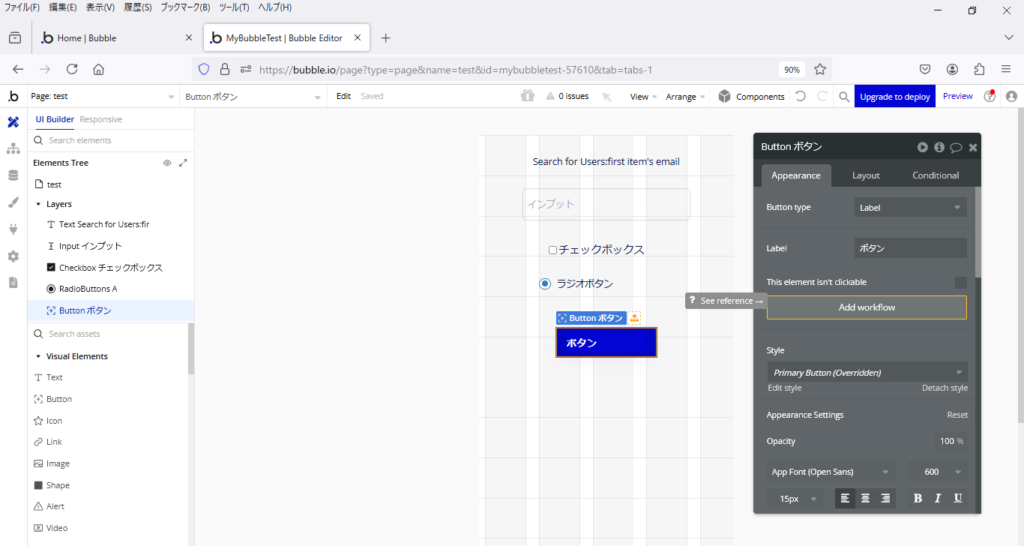
4)ボタンなどの画面パーツイベントとWorkFlow(ワークフロー)
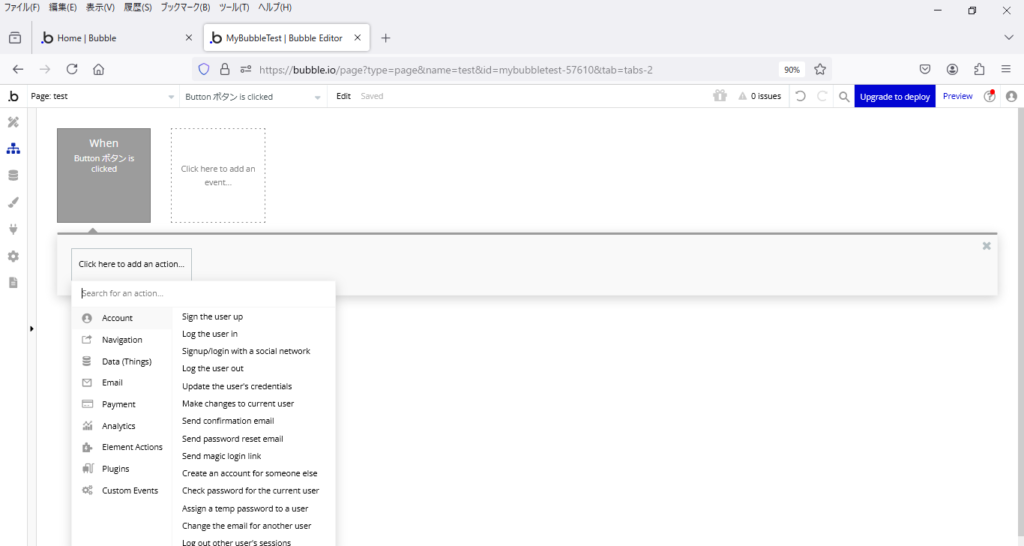
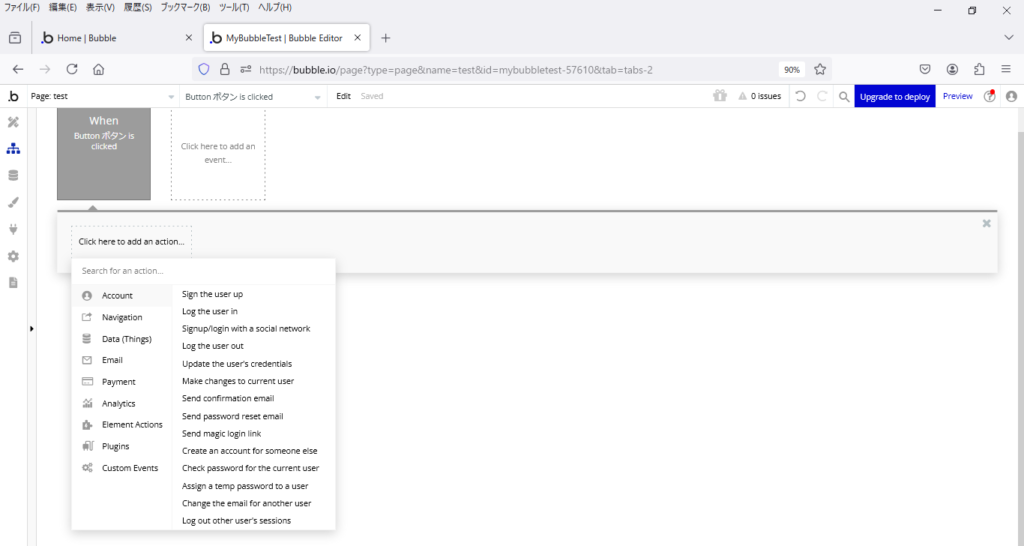
ボタンのクリックなど、画面パーツのイベントをトリガーとする動作をワークフロー(WorkFlow)として定義することができます。


主なワークフローとして、「Account」「Navigation」「Data(Thing)」があります。
「Account」
データタイプ「User」を使ったアカウント登録、ログイン、ログアウトなどの処理を実行します。

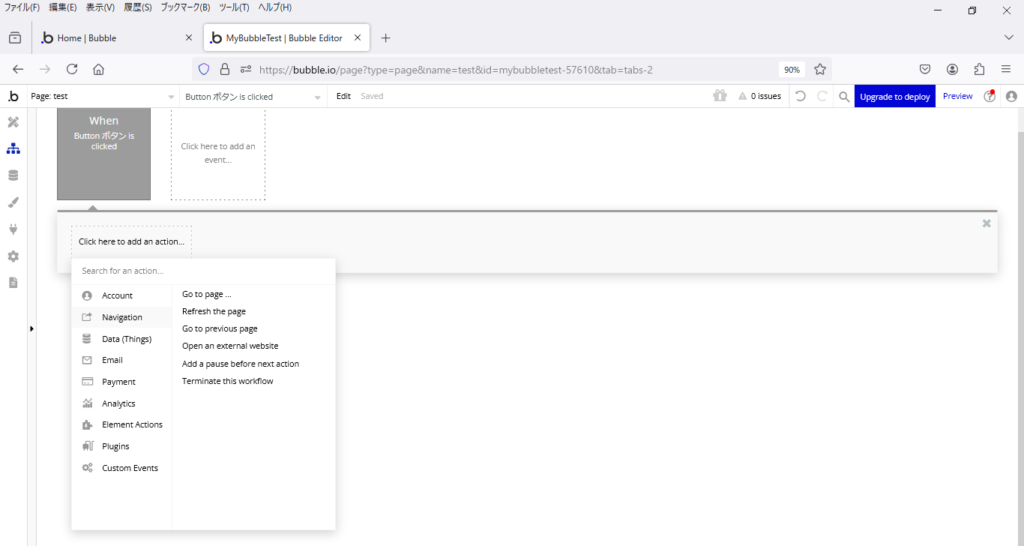
「Navigation」
他の画面への遷移などの処理を実行します。

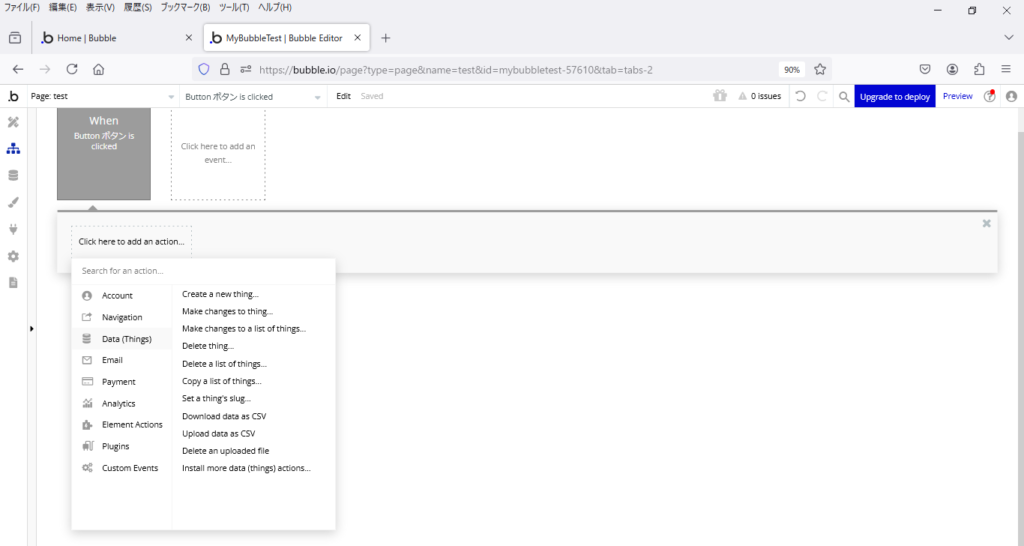
「Data(Thing)」
各種データタイプからのデータの登録・更新・削除などの処理を実行します。

■ Webアプリであるが故の考慮店
Webアプリであれば必要となるであろう以下のような処理をBubbleで実施する場合、一工夫、必要です。
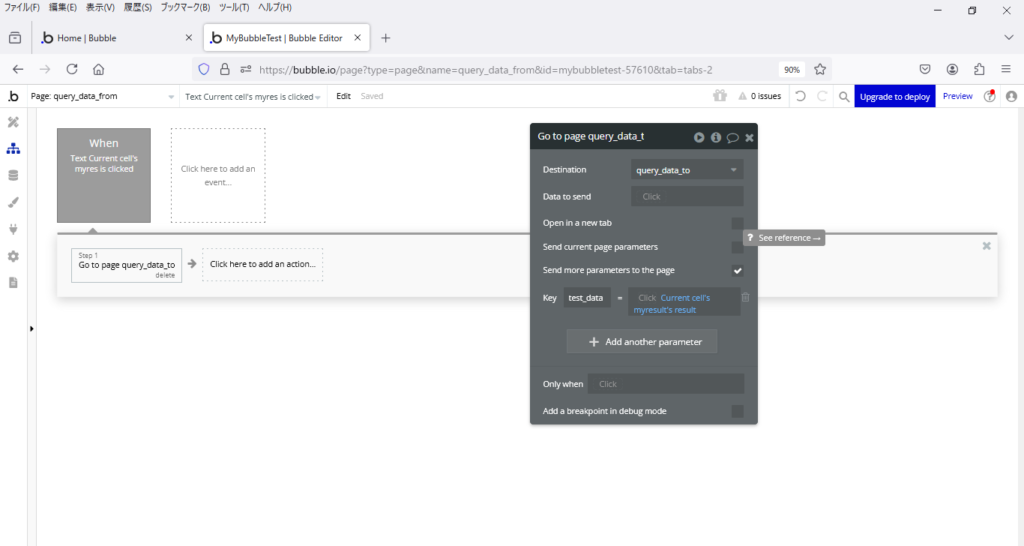
1)画面遷移時のデータ引き渡し(いわゆるクエリデータ)
データの引き渡し元の画面では、ワークフロー「Go to page」の中の「Send more parameters to page」にチェックする。その後、「Add another parameter」により、Keyにパラメータ名と値を設定します。

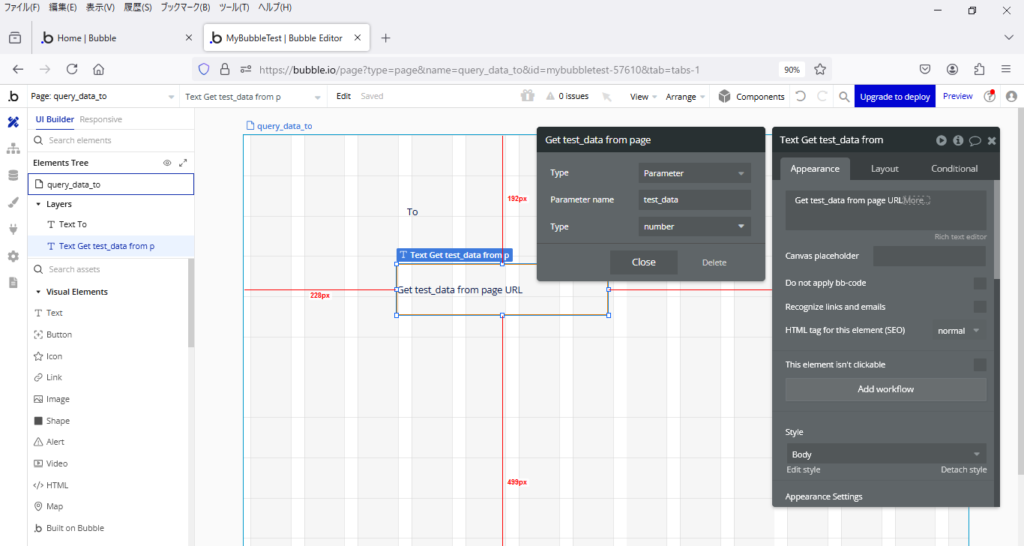
データの引き受け先の画面では、「Insert dynamic Data」から「Get data from page URL」を選択します。その後、Typeを「Parameter」とし、Paramater nameに引き渡されるパラメータ名、データ型を設定します。

2)JavaScriptの実行
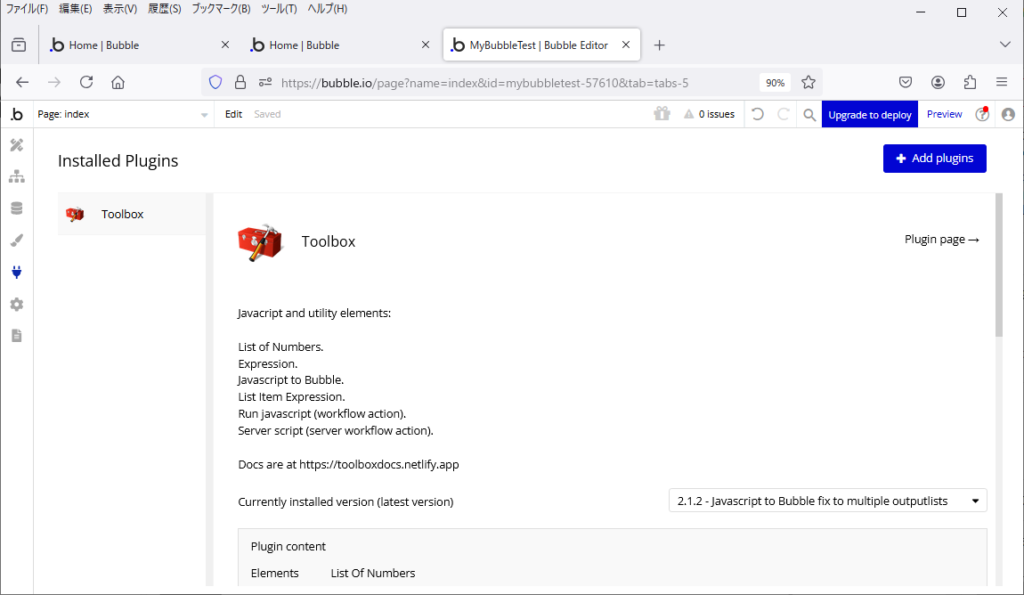
まず、プラグインのToolBoxをインストールする必要があります。

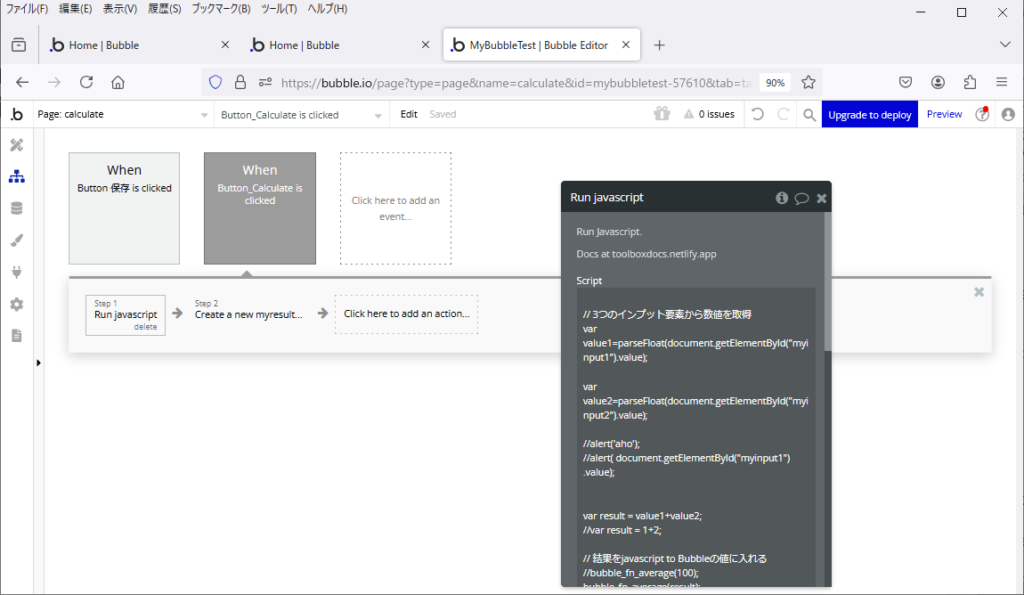
ワークフローの「Run javascript」を選択し、コードを書きます。

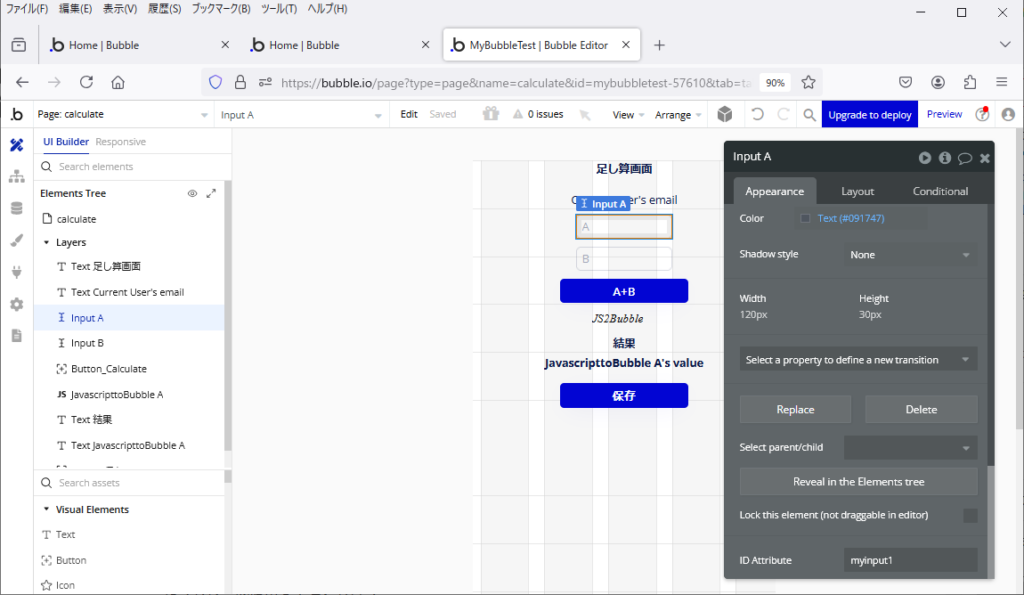
ただし、例えば、以下のように、InputボックスなどのHTMLの要素にアクセスするため、IDを使う必要があります。
var value1=parseFloat(document.getElementById("myinput1").value);
var value2=parseFloat(document.getElementById("myinput2").value);
var result = value1+value2;
bubble_fn_average(result)そのため、画面のInputボックスには、あらかじめIDを設定するようにします。

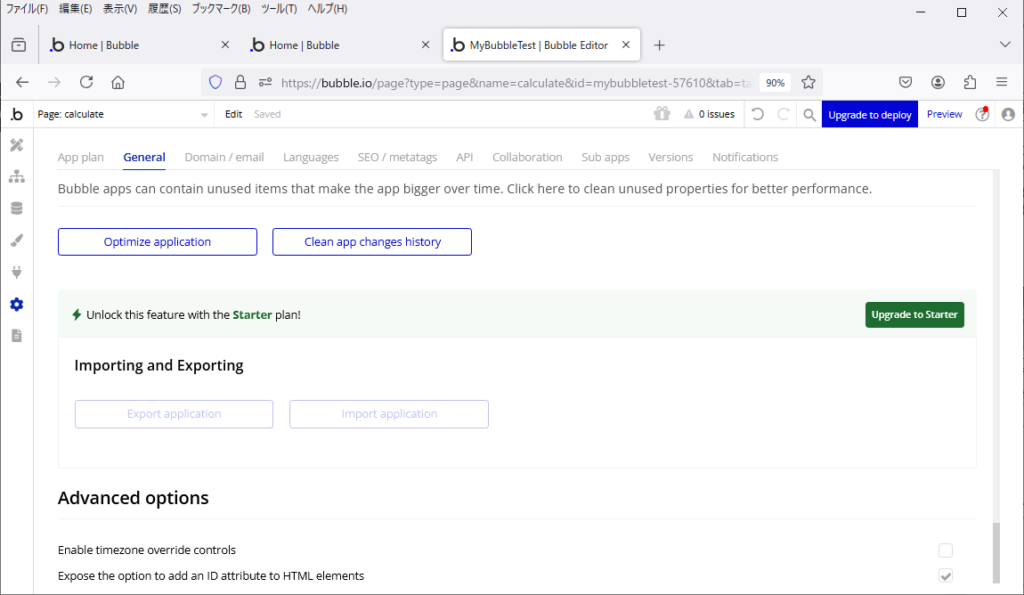
※IDを付与できるようにするため「Settings」で、以下の「Expose the option to add an ID attribute to HTML elements」にチェックを入れる必要があります。

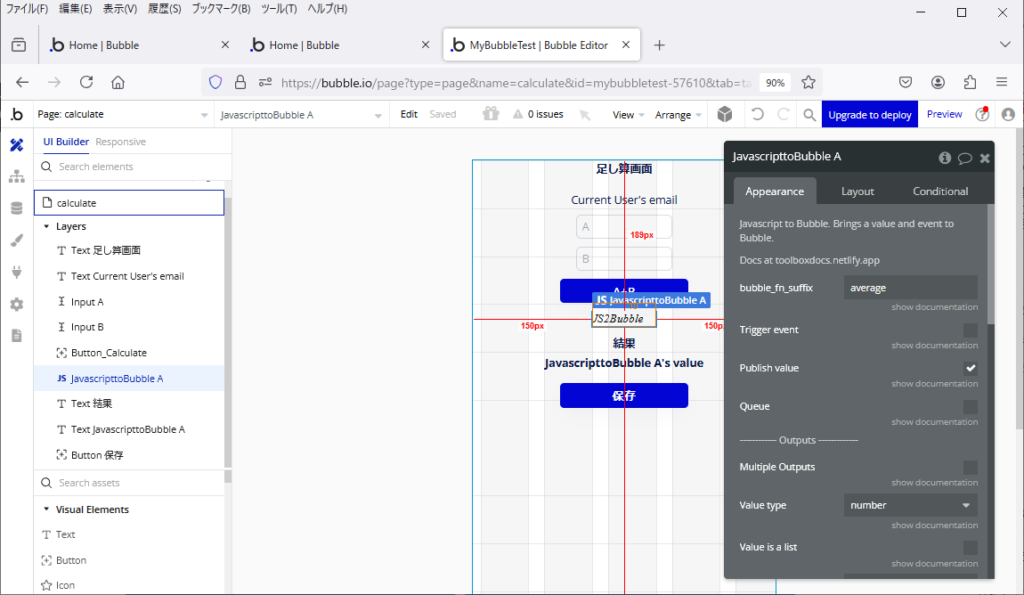
JavaScriptの実行結果を画面で取得するには、「JavascripttoBubble A」という画面パーツを使うことになります。これは非表示の画面パーツで、いわゆるローカル変数的な受け皿です。
「bubble_fn_suffix」に、JavaScriptのコードで書いたbubble_fn_XXXXのXXXX部分の名前を入れる必要があります。上記のJavaScriptのサンプルコードであれば、”bubble_fn_average”の”average”を入れます。

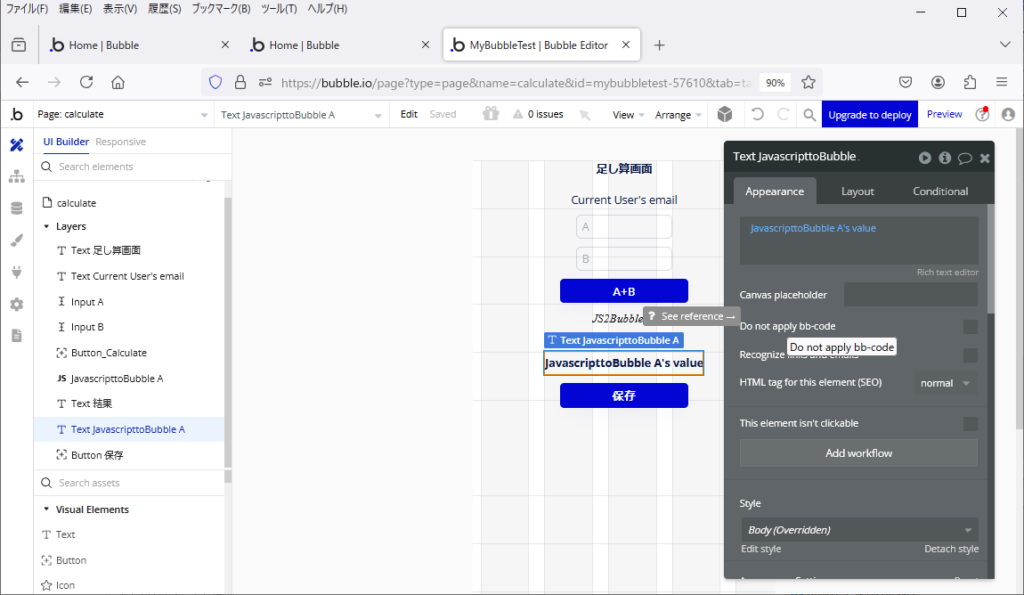
そして、このデータをテキストボックスで表示するには、「Insert dynamic Data」から以下のように”JavascripttoBubble A’s value”と設定する必要があります。

■ サンプル画面
サンプル画面をつくりました。
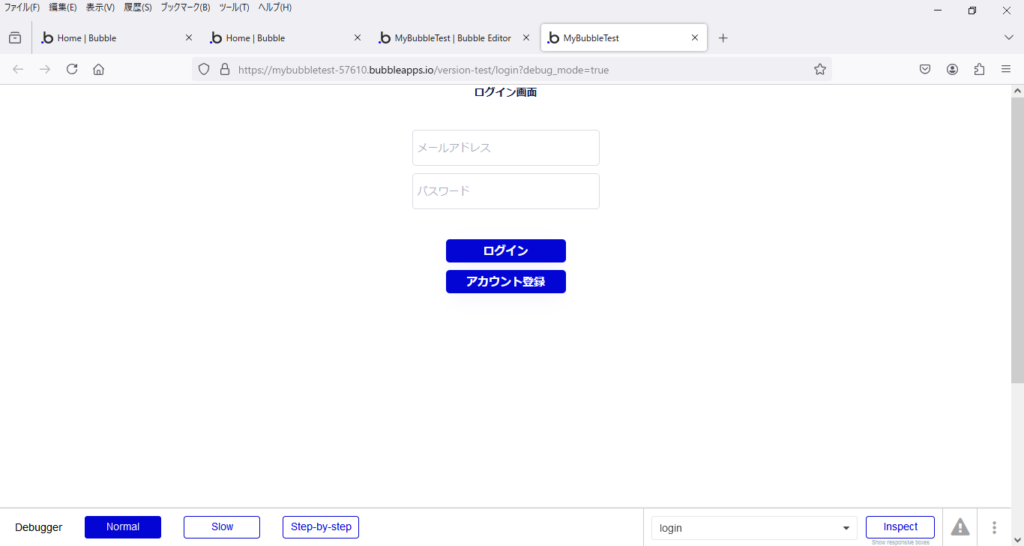
画面遷移は、ログイン画面→足し算画面→結果保存画面→保存完了画面(ログイン画面へ戻る)という流れです。
・ログイン画面

メールアドレスとパスワードを入力後、ログインボタンをクリックすると、データタイプ「User」のデータとチェックされ、足し算画面を表示します。また、アカウント登録ボタンをクリックすると、データタイプ「User」のデータが追加されます。
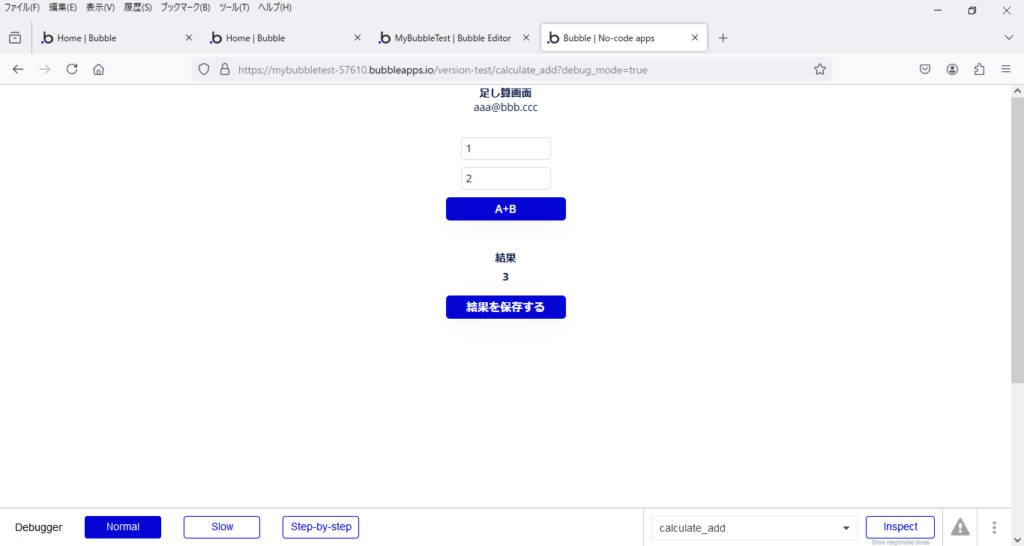
・足し算画面

画面には、ログインしたユーザのメールアドレスを表示します。
A+Bボタンをクリックすると、AとBに入力された値を足し算し、結果を表示します。
結果を保存するボタンをクリックすると、結果保存画面を表示します。
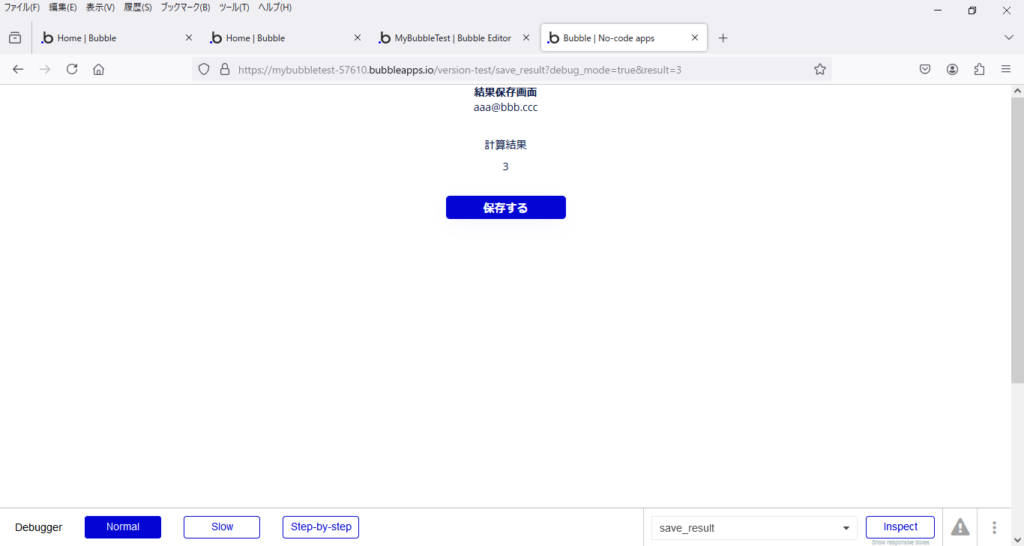
・結果保存画面

画面には、ログインしたユーザのメールアドレスを表示します。
保存するボタンをクリックすると、結果をデータタイプ「Calculate」に保存します。

・保存完了画面

画面には、ログインしたユーザのメールアドレスを表示します。
戻るボタンをクリックすると、ログアウトを実行し、ログイン画面に戻ります。
■ 懸念事項
①ユーザがわかりやすい英語で各種メニューなどが記載されているが、日本人にはわかりにくい
“XXX’s value”など、日本人には、ピンとこない設定名になっていたりします。
それと、操作画面が、わかりにくいキーワードと文法が多いです。それがBubbleは難しいという印象を持たせているのかもしれません。
②プログラミング不要なんだけどプログラミングしたくなることがある
テキストを数字に変えたいとか、ちょこっと、プログラミングで対応したくなります。
それにしても、JavaScriptの呼び出しは煩雑すぎます。
(ノーコードである以上、正しいのかもしれませんが・・・)
③「データ資産管理」ができない
厳密には、データを所有し、管理することができない点です。ビジネスにおいて、データは蓄積されればされるほど、非常に重要な資産です。
確かに、アプリケーションの開発は、プログラミングすることに比べれば容易ですが、長期的にみるとどこかで、自前の環境を用意し、フルスクラッチのアプリケーションにの開発に移行する必要がでてくることになります。いわゆるベンダーロックインのまま、ノーコードツールに依存したままとなるリスクがあります。
したがって、Bubbleで管理するデータは一時的なものと考えるか、いずれ、オンプレミスあるいはIaaS/PaaSのクラウド上で、Webアプリを開発し直すことを前提で考える必要があります。あくまでも、プロトタイプ的なWebアプリとして考えることになります。したがって、スタートアップのためのアプリ、小規模ユーザ向けとして開発することが前提となります。
■ まとめ
確かに、上記のサンプル画面程度ならHTML/CSSやデータベースの知識がない人でも、半日ぐらいでできます。プロトタイプなどの開発には最適だと思います。
ただ、プログラミングを知っている人からすると、「どこまでならBubbleできるのか」という恐怖が払しょくできず、開発途中で何かできないことが発覚しないか不安になるかもしれません。
そして、もっとも不安なのは、Bubble自体が将来的にサービス停止しないかです。
開発したソフトウェアやデータが自分のものであって、自分のものでないという他者依存の範囲が大きい点が、ノーコードのに対する信頼感が100%とはなり得ない理由です。
ソフトウェア開発・システム開発業務/セキュリティ関連業務/ネットワーク関連業務/最新技術に関する業務など、「学習力×発想力×達成力×熱意」で技術開発の実現をサポート。お気軽にお問合せ下さい









