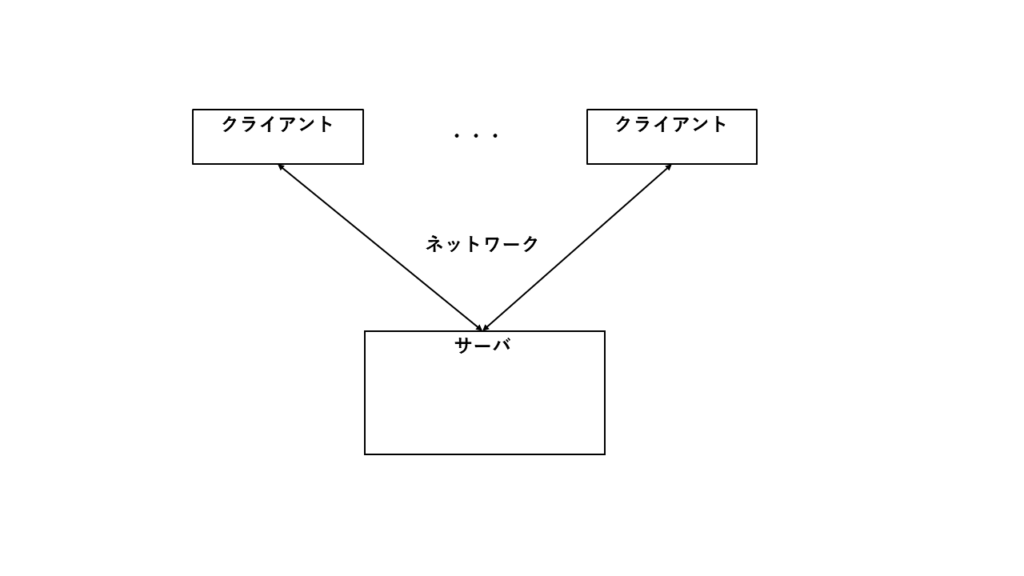
ネットワークを使ったシステムは、クライアント/サーバ型システムが基本です。クライアント/サーバ型システムとは、ユーザが操作するクライアントと、データを管理し、処理を実行するサーバとの間をネットワークでつなぎ、複数のクライアントからの処理を一つのサーバでリアルタイムに処理するシステムです。

Webシステムも、クライアント/サーバ型システムです。クライアント/サーバ型システムと比較した特徴は、サーバ側とクライアント側で処理を分散して実行するリッチクライアントではなく、サーバ側だけで処理を集中して実行するWeb技術を使ったシンクライアントである点です。
■Webの基本技術
主なWeb技術について解説します。
・ブラウザ
GUI(Graphic User Interface)を、文章のように自由自在に表示することができるアプリケーションです。画面構成をテキストで定義できるHTML/CSSを解釈し、GUIを描画します。また、GUI上の処理をプログラミングするスクリプト言語であるJavascriptのインタプリタを持ちます。
クライアント/サーバ型システムにおいて、クライアントのGUIは、あらかじめ固定で作り込まれた画面構成や遷移しか持てませんでした。さらに、GUIを作る作業はC/C++などのプログラミング言語を操るプログラマーにしかできませんでした。ブラウザによって、この制限がなくなり、GUIは誰でもできるものとなったのです。
・Webサーバ
クライアント/サーバ型システムと同様に、DBなどの処理を実行するだけではなく、HTML/CSS、JavaScriptを管理するアプリケーションです。
GUIは、クライアント側で動作します。したがって、クライアント/サーバ型システムでは、クライアントにGUIプログラムを配置しておく必要がありました。しかし、Webシステムでは、HTML/CSS、JavaScriptなどをサーバ側で保持します。クライアントは、表示するHTML/CSS、JavaScriptを画面を遷移する度にWebサーバから取得します。
Webサーバ側では、ブラウザに画面を返却する間に、処理を実行します。
クライアント/サーバ型システムと同様に、Webサーバにはデータベースを連結し、データを一元管理できる構成とすることが一般的です。
画面遷移に従って、データベースへアクセスし、必要なデータを更新、取得し、結果を返す処理を実施します。
Webサーバ内で処理を実行するプログラムをCGI(Common Gateway Interface)といいます。Webアプリケーションサーバとは、Webサーバの機能とCGIをPHP、Ruby、VB、Pythonなどのスクリプト言語でプログラミング可能とする機能を環境をパッケージ化したソフトウェアのことです。
これによって、CGIを一般的なアプリケーションと同じようにプログラミングすることができます。
このようなWebアプリケーションをつくる上でわかりにくいのは、クライアント/サーバ型システムで、クライアント側で実施していた処理も含めてサーバ側で実施されることです。
クライアント/サーバ型システムのプログラムを開発するためのアーキテクチャとして、以下の「MVCモデル」があります。
[Model]
アプリケーションで扱うデータ構造を定義し、各種データへのアクセスを実現する層
[View]
画面を描画(表示)するための層
[Control]
画面から入力されたデータとモデルで管理されたデータを使って、処理を実行する層。クライアント側とサーバ側の制御プログラムに相当
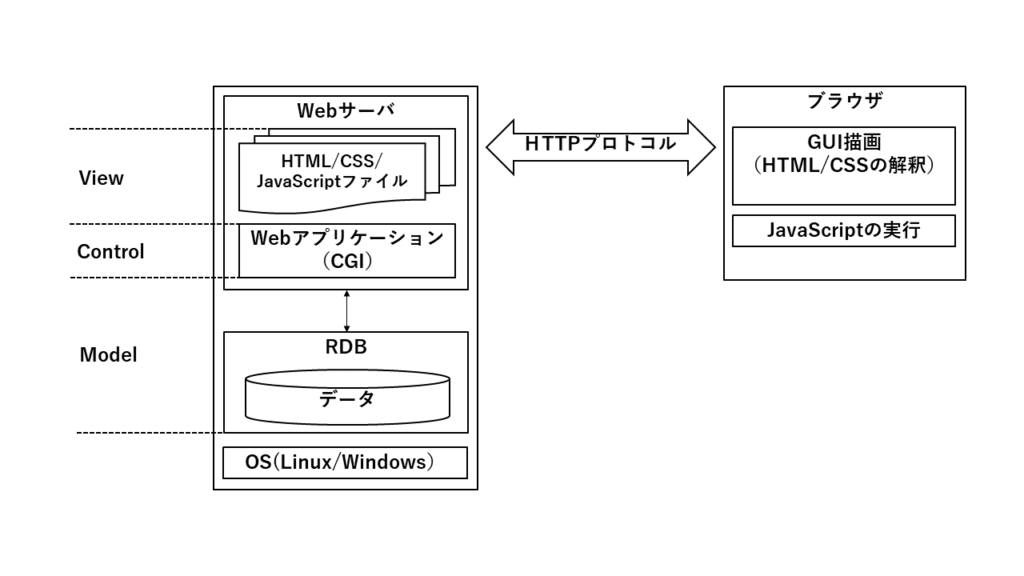
Webシステムでは、Modelがデータベース、ViewがHTML/CSS/JavaScript、ControlがCGIなどのWebアプリケーションに相当します。
・HTTPプロトコル
ブラウザとWebサーバをネットワークを介して通信する手順です。詳細は、RFC7230(Request For Comments 7230)というドキュメントに記載されていて、インターネットで公開されています。HTTPプロトコルには、ブラウザからWebサーバへ送信するリクエスト、それに対応したWebサーバからブラウザに送信するレスポンスの2つのパケットしかありません。これらは、文字列によって、パケットのヘッダが定義され、データには、文字列だけでなく、バイナリ、画像や音声なども送受信できます。
[リクエスト]
メソッド HTTPリクエストの種類
URI Webサーバ内のCGIのパス名
データ種類 Content-Type
データ長 Content-Length
データ リクエストの引数など
(例)
POST /web_search/index.php HTTP/1.1
Host: zip.cgis.biz
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0
Content-Type: application/x-www-form-urlencoded
Content-Length: 45
para1=2110004¶2=abc
[レスポンス]
結果 HTTPリクエストの結果
データ種類 Content-Type
データ長 Content-Length
データ CGIの処理結果
(例)
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 2893
<html>
<head>
・・・・
</head>
<body>
・・・・
</body>
</html>
HTTPプロトコルは、TCP/IP上で動作するプロトコルです。原則、ブラウザは、リクエストを送信する前に、WebサーバにTCPで接続します。Webサーバからレスポンスを受信したら切断します。
ブラウザの画面を操作・遷移する度に、この手順を繰り返し、Webサーバ側で処理を実行します。その結果、一連の処理を完結させることができます。

■インターネット上でWebサーバを動作させる準備
Webサーバを配置するネットワーク環境には、イントラネットとインターネットの2つがあります。
イントラネットとは、ある会社・組織だけ、ある居室内だけというように、通信する範囲が限定されているネットワーク環境のことです。そこで使われるIPアドレスは自由に決めることができますので、WebサーバのIPアドレスもあらかじめ決めておくことができます。したがって、ブラウザからWebサーバのIPアドレスとポート番号を指定すれば、Webサーバとつなげることができます。
しかし、インターネットは、公衆網であり、IPアドレスを勝手にふることはできません。
Webサーバをインターネットにつなげる目的は、2つあります。一つ目は、外部の情報を受け取るためと、二つ目は、外部へ情報を発信するためです。これらをするには、インターネットに参加するための準備が必要となります。
①グローバルアドレス
インターネットサービスプロバイダからIPアドレスを購入し、割り当ててもらう必要があります。グローバルアドレスがないと、インターネット上でデータを送受信することができません。
②ドメイン名
グローバルアドレスに対応した「階層名」を取得する必要があります。階層とは、最上位を国として、組織、個人など、社会的・経済的な集団の規模の序列です。メールサーバやWebサーバをインターネット上に設置する場合、ドメイン名が必要となります。
これらを準備するには、仲介者としてISP(インターネットサービスプロバイダ)を選び、グローバルアドレスとドメイン名を入手することになります。
■Webシステムの構築
インターネット上でWebサーバを稼働させるには、インターネットに接続するための以下の周辺を揃えて、Webシステム化する必要があります。
1)名前解決のためのDNS(Domain Name System)
ドメイン名からIPアドレスに変換することを名前解決といいます。他の人がブラウザを使って、立ち上げたWebサーバのドメイン名をIPアドレスに変換してもらうためには、Bind(バインド)というサーバソフトウェアが動作するDNSサーバを自ら立ち上げる必要があります。そして、ドメイン名とそのDNSサーバのIPアドレスを上位のDNSサーバに登録する必要があります。
自分のDNSサーバでは、自ドメイン配下のWebサーバなどのホスト名とIPアドレスを登録することで、名前解決が可能となります。
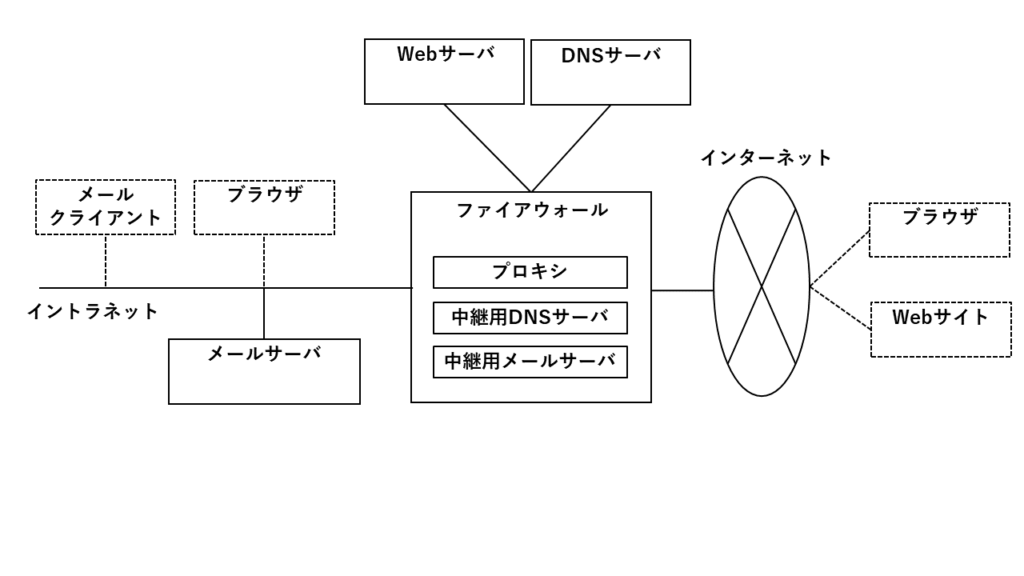
2)ネットワーク分離のためのファイアウォールとプロキシ
機密情報の漏洩防止など、セキュリティ対策として、インターネットとイントラネットの間は、物理的にも、論理的にも壁を設け、アクセスの制限をかける必要があります。
まず、物理的な壁として、ファイアウォールというネットワーク機器を使い、インターネットとイントラネット間で流れるパケットを遮断します。そして、必要なパケットだけを通すように、ファイアウォールでフィルタリングを実施します。
イントラネット上にあるパソコンなどに付与されたローカルのIPアドレスは、隠蔽すべき機密情報です。インターネットからの不正アクセスのターゲットとなるからです。そのため、ブラウザからインターネットのWebサーバにアクセスする場合、プロキシというサーバソフトウェアを使って、代理のIPアドレスに変換します。
3)中継用DNSサーバ
ブラウザからインターネットのWebサイトにアクセスする場合にも、ドメイン名からIPアドレスの名前解決が必要となります。そのため、1)のDNSサーバとは別に、中継用DNSサーバを設けます。中継用DNSサーバは、他のドメインのDNSサーバへのアクセスを行い、名前解決を実施します。その際、過去の名前解決の結果を、キャッシュに保存します。これによって、名前解決の処理時間を短縮できます。
4)中継用メールサーバ
社内のメールをやりとりするために、メールサーバはイントラネット内に設置されます。しかし、社外とのメールをやりとりするためには、インターネット上に中継用メールサーバを置く必要があります。社内のメールを社外へ転送したり、逆に、社外のメールを社内に転送するだけで、メールを保管するようなことはしません。
中継用メールサーバには、専用のドメイン名が必要です。Webサーバと同じようにDNSサーバに登録しておきます。
また、ファイアウォールを専用のネットワーク機器で、LANインタフェースを2つ持つパソコンを使って構築することで、プロキシ、中継用DNSサーバ、中継用メールサーバはファイアウォール上で動作させることができます。

■ まとめ
Webシステムは、ネットワーク、データベース、アプリケーションという主要3要素技術を軸に、さらにセキュリティ技術が加えられ、現代のコンピュータサイエンスの教科書と言えるテクノロジーの集合です。
システム構築のひな型といえるWebシステムの構造と構成要素技術は、いまや、あらゆるソフトウェア開発、および、システム開発の前提とされます。Webシステムを理解することで、実践で使える知識を取得できる最短距離を辿ることができます。
今後も、ブロックチェーンを扱うWeb3など、新技術もWebシステムを中心に展開されていきます。これらの新技術を理解できるようにするためにも、Webシステムの理解を深めることは重要です。
ソフトウェア開発・システム開発業務/セキュリティ関連業務/ネットワーク関連業務/最新技術に関する業務など、「学習力×発想力×達成力×熱意」で技術開発の実現をサポート。お気軽にお問合せ下さい








